What Are Good Ui Design Tools For Android App Development
When a user finds an application in the app store, the first thing they see is the design of a given app. Based on the screens and their description, a user decides whether the app is worth downloading. Thus, app design makes a crucial role in the user's decision-making process even before they download an app to their device.
The demand for mobile applications has skyrocketed over this coronavirus lockdown period. There are some factors that you should consider before making the decision to develop a mobile app. UI design can make or break the success of almost any digital project. Luckily, contemporary designers understand it very well and take every effort to deliver the best product possible. In this post, we will tell you about the best ten mobile UI design tools you can use to create a stunning UI design for your digital product.

Image Source: https://www.pexels.com/photo/person-holding-silver-iphone-7-887751/
What Makes Mobile UI Design Great?
When a designer works on a new project, they have to take many factors into consideration. First of all, they have to follow the technical requirements of the client and the platform guidelines. Next, they need to align the project design with the latest digital trends so that it looks modern and smooth. And the last, but not least, they should make the project stand out thanks to its design.
Have an App idea in mind, but not sure where to start?
Ask for a FREE consultation session with our Mobile and Web Application Experts.
In a nutshell, a great mobile app UI design checks the boxes in all the following points:
- Compliant with the platform guidelines and best practices (iOS, Android or other)
- Features common UI patterns
Intuitive and simple to use
- Consistent and smooth performance
- Carefully thought-out
- Clear in its signals
As you can see, a good app design intends to make using the application easy and enjoyable. Such a design does not mislead, distract or confuse users. It helps them get the most of the app features in the simplest and most fun ways.
Interesting Read: 15 Important Things to Consider Before Developing an App
Now, let's get to the tools that can help you create an amazing UI design for your next mobile project.
Top 10 Mobile App UI Design Tools :
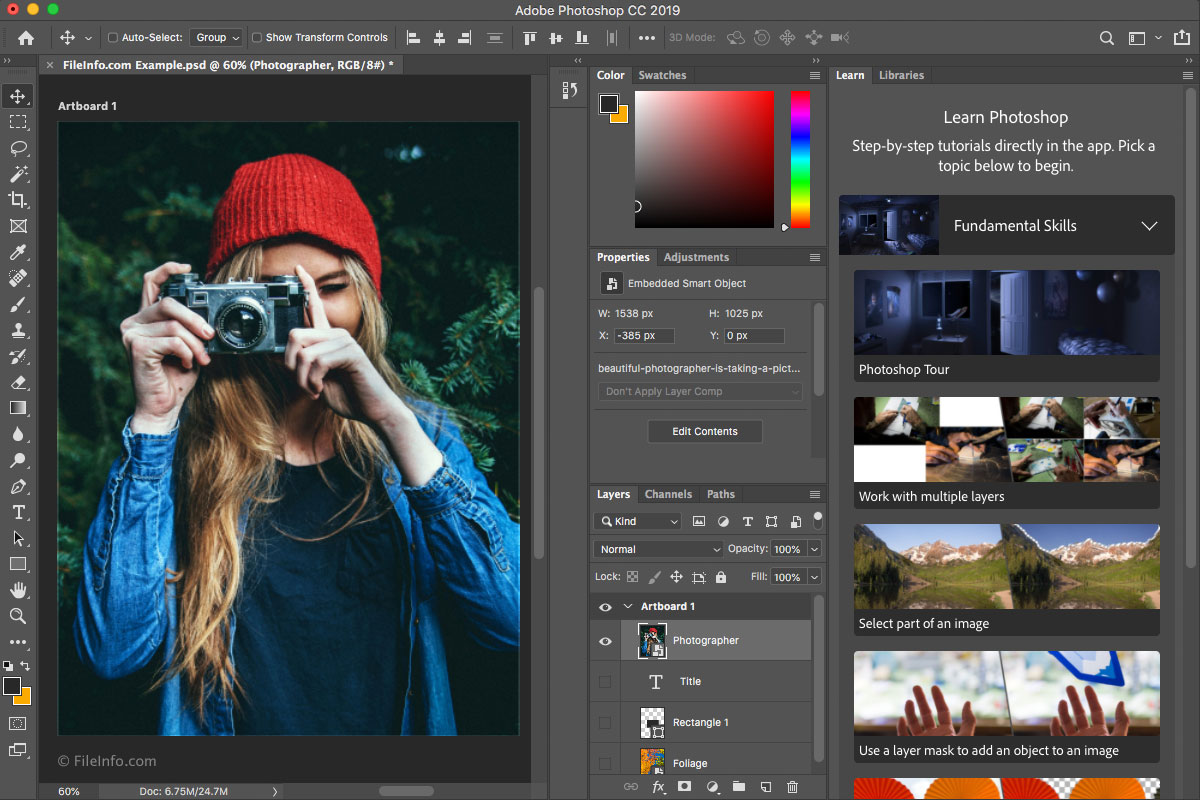
1. Adobe Photoshop
Adobe Photoshop is an image editing software, compatible with Microsoft Windows and macOS. Subscription to it costs $9.99/month. You can try it out during a seven-day free trial before you decide to purchase the product or not. This software has a middle learning curve. It's easy to learn the basics, but learning all the tricks takes significant time and effort.

Adobe Photoshop has been the number one designer choice for many years. With this app design software, designers can make anything from simple web pages to complex mobile app design. When it comes to pixel-based graphics, this tool has the best export options. What's also important, Photoshop users can manage the quality of their graphics precisely with this tool.
Have an App idea in mind, but not sure where to start?
Ask for a FREE consultation session with our Mobile and Web Application Experts.
2. Sketch
Sketch is another highly popular design tool, widely used by designers worldwide. It is an iOS-based tool that costs $99 per year. You can give this product a try for free during a 30-day trial. Just like with Adobe Photoshop, learning the basics of Sketch is easy. However, mastering the tool perfectly takes time and effort.

Sketch is a modern tool that is focused on UI/UX design. Sketch makes collaboration with other designers and the project team easy. With its libraries, users can build, update and share a single source for a given design component. Sharing styles and symbols across different documents is easy with Sync Cloud. As well, Sketch has a lot of handy plugins.
3. InVision
InVision is a modern app design software, built by designers and for designers. InVision is compatible with Microsoft Edge, Internet Explorer, Firefox, Chrome and Safari browsers. It costs $99 per month for unlimited prototypes for one team. You can try out the product for free when working with one prototype.

InVision is intuitive and easy to learn. This tool is great for creating interactive clickable prototypes and mockup designs. You can share your InVision files with the team inside the app for easy and smooth collaboration. Discussing projects inside the app in comments is quite handy as well.
Interesting Read: Mobile App Pricing: How to choose the best pricing strategy for your Mobile App
4. Avocode
Avocode can hardly be called a tool for UI design. One cannot make prototypes or designs in it. However, this software is extremely useful for working with designs. It costs $14 per month for one user and $90+ per month for teams. You can give it a try during a 7-day free trial period. Avocode is easy to learn and master thanks to its intuitive interface.
In Avocode, you can drag, drop and share any design, import design prototypes, export layers, and discuss any component in the comments next to it. You can annotate a chosen design area, talk over the changes in threads and even notify colleagues by tagging them. Basically, Avocode can cover the workflow from prototype to code.
5. 3ds Max
This is a trendy design tool which is frequently used for rendering, animation, and 3D modeling. It was developed with game design visualization in mind. 3ds Max is quite expensive, it costs $1,545.00/year. You can try it for free during a 30-day period. It is quite easy to learn. 3ds Max is compatible with Microsoft Windows only.
With 3ds Max designers can make impressive 3D animations and, roughly speaking, any 3D model they need to create. 3ds Max has an extremely helpful library of 3D content one can borrow for their projects. What's more, there is a wide range of helpful scripts that help designers boost their productivity and work speed.
Have an App idea in mind, but not sure where to start?
Ask for a FREE consultation session with our Mobile and Web Application Experts.
6. Mockups
Mockups is another powerful yet simple modern design tool. It is compatible with Microsoft Windows, macOS, Android and comes at $199 per user per year. You can also download a free version with limited functionality to try it. This tool lets you build and link interactive components and pages.
Mockups has simple drag-and-drop functionality. This efficient yet simple mobile app design software makes prototyping easier. With this software, designers can create mockups and prototypes for mobile, web and desktop products. Mockups has a lot of handy icons and a plugin for Sketch.
Interesting Read: 15 UI Mistakes That Hurt Your Mobile App Development Efforts
7. Adobe Illustrator
Adobe Illustrator is extremely popular software that designers use for creating mobile app UI. It costs from $29,99 per month and you can try it out during a 7-day free trial period. This software is compatible with Microsoft Windows and macOS. It might be not the easiest tool to learn, but it's definitely worth putting efforts.

Adobe Illustrator has been a vector graphic application industry standard for a long time. This tool lets designers make top-notch logos, typography, sketches, illustrations, and video. It is the most popular tool for mockup and UI prototyping as well. All in all, Illustrator is a mature software every designer needs to be familiar with.
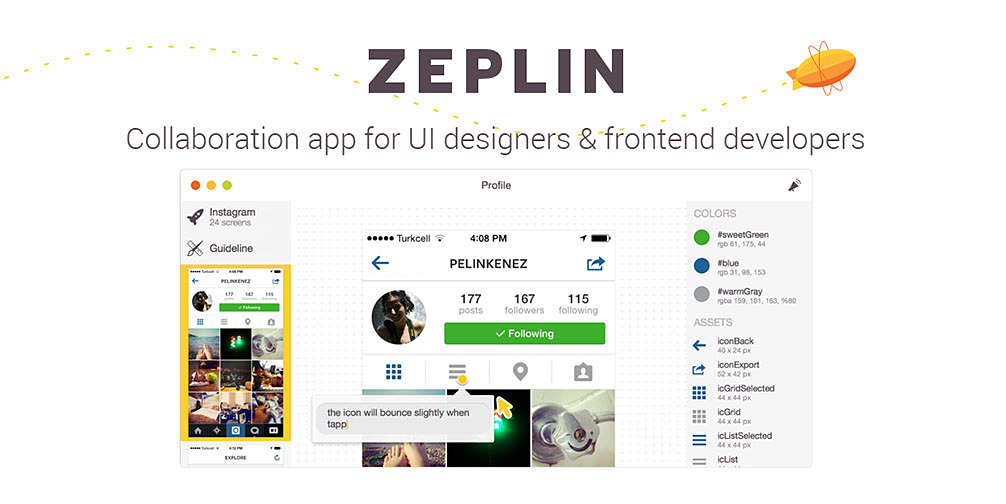
8.Zeplin
Zeplin is a modern UI design tool that was launched not so long ago. It costs between $17 per month for three projects and $129/month for unlimited projects. You can check it out during a free trial for one project. Zeplin app is compatible with Microsoft Windows and macOS. You can also get a web app for Chrome, Firefox, Safari, and Edge. As well, it is possible to install Zeplin plugins for Photoshop and Sketch.

Zeplin is a very stable tool that can take designer's, developer's and team's daily work to the next level. With this tool, cooperation between developers and designers gets smoother. With Zeplin, designers can provide developers with specifications along the design process, without having to wait for its completion.
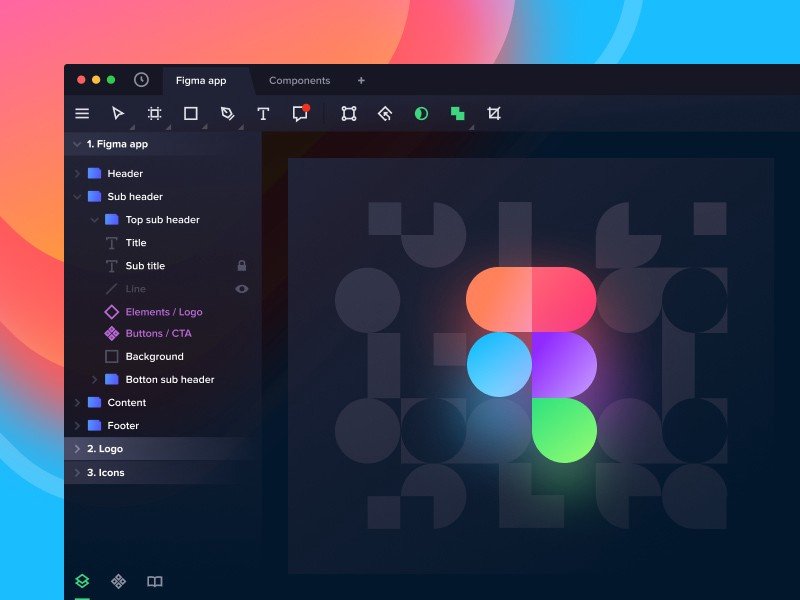
9. Figma
Figma is a design tool that is compatible with Chrome, Firefox, Safari, and Edge. It costs between $12 and $45+ per month and you can try it out with a free individual plan. Figma is a unique design tool because it is browser-based. It means that you don't need to worry about installing its latest version and dealing with compatibility issues.

In Figma, one can find 60fps interactive editing. It allows you to scale your design for any screen. What's more, there is an intuitive pen tool. Team libraries make sharing styles and components with your team effortless. This tool lets designers create prototypes and app UI designs easily and quickly.
10. Adobe After Effects
Adobe After Effects is one of the best mobile app design tools, available for Microsoft Windows and macOS. It costs $19.99 per month and you can test it out during a free trial period. It's not the easiest design tool to master, but it is packed with so many awesome features that you are not likely to regret learning it.
With Adobe After Effects, you can create motion graphics, different kinds of animation, and even short movies. Adobe After Effects is also used for mobile interface design. Choosing this tool for this task guarantees that the design will meet the platform guidelines and will not have any usability issues. Designers use this tool for animation prototyping as well. However, prototyping with Adobe After Effects is a time-consuming process.
Final Thoughts
Nowadays, the choice of mobile UI design tools is overwhelming. There are limitless opportunities for creating a perfect UI, and it's exciting for designers. However, no matter what app designing software tool you choose, there are still pros and cons to consider. Before settling on a given software, make sure it fits the project requirements and your professional skills and needs. There isn't a perfect tool for all the tasks together, but there is for sure a good tool for every task.
Author Bio :
Maria Redka is a Technology Writer at MLSDev, a web and mobile app development company in Ukraine. She has been writing content professionally for more than 3 years. Maria researches the IT industry and the app development market to create educative content for the company's clients and build MLSDev as a brand. The opportunity to share her knowledge with people who are looking for valuable information to understand more about app development is something that motivates Maria and inspires her to create more quality content.
Relevant Read: How COVID-19 pandemic induced opportunities to spring up in the Mobile App Industry
What Are Good Ui Design Tools For Android App Development
Source: https://www.ishir.com/blog/7259/top-10-mobile-app-ui-design-tools-that-ui-ux-designers-love.htm
Posted by: martineztiff1979.blogspot.com

0 Response to "What Are Good Ui Design Tools For Android App Development"
Post a Comment