How To Make Animated Photos In Photoshop
Animated GIFs are smashing additions to your marketing. They're easy to consume, provide a new mode to capture your viewers' attention, and tin have a serious emotional impact. The best role about GIFs is that they aren't too hard to brand. If you have access to Photoshop and a few minutes to spare, you can create an animated GIF in no time. In the following tutorial on making animated GIFs, I'thousand using the Artistic Deject 2015 version of Photoshop, but the steps should be similar in other versions. If you already know how to create a GIF, skip to the section on how to use GIFs in your marketing materials. Here'south an case of an blithe GIF y'all might make using this tutorial: Gather the images you want in a separate folder. To upload them into Photoshop, click File > Scripts > Load Files Into Stack. So, select Browse, and choose which files you lot'd like to use in your GIF. And then, click OK. Create each frame of the blithe GIF as a different Photoshop layer. To add a new layer, choseLayer>New>Layer. Exist sure to name your layers so you can go on track of them hands when you make your GIF. To proper noun a layer, go to the Layer panel on the bottom right of your screen, double-click on the default layer proper name, and blazon in the proper name you want to change it to. Press Enter when you're finished. Once yous accept your layers in there and you lot've named them all, you're ready for step two. Pro Tip: If you want to combine layers so they appear in a single frame in your GIF, turn visibility on for the layers you want to merge (by clicking on the "eye" to the left of each layer name so just the eyes for the layers y'all desire to merge are open). Next, printing Shift + Command + Option + Eastward (Mac) or Shift + Ctrl + Alt + Due east (Windows). Photoshop will create a new layer containing the merged content, which you should also rename. To open Timeline, go to the height navigation, cull Window > Timeline. The Timeline will let you plow unlike layers on and off for different periods of fourth dimension, thereby turning your static image into a GIF. The Timeline window will announced at the bottom of your screen. Here's what it looks like: If it'due south not automatically selected, cull it from the dropdown carte du jour -- but and so be certain to actually click it, otherwise the frame animation options won't testify up. Now, your Timeline should look something similar this: To practise this, showtime select all your layers by going to the pinnacle navigation carte and choosingSelect > All Layers. Then, click the menu icon on the right of the Timeline screen. From the dropdown menu that appears, cull Create new layer for each new frame. This will make each layer a frame of your GIF. To practise this, click the fourth dimension below each frame and choose how long you lot'd like it to announced. In our case, we chose 0.5 seconds per frame. The default will say Once, but you tin can loop it as many times as yous want, including Forever. Click Other if you'd like to specify a custom number of repetitions. Satisfied with your GIF? Save information technology to use online by going to the top navigation bar and clicking File > Export >Save for Web (Legacy)... Next, cull the type of GIF file you'd like to relieve information technology as under the Preset dropdown. If you lot have a GIF with gradients, choose Dithered GIFs to prevent colour banding.If your image employs a lot of solid colors, you may opt for no dither. The number next to the GIF file determines how big (and how precise) the GIF colors will exist compared to the original JPEGs or PNGs. According to Adobe,a higher dithering percentage translates to the appearance of more than colors and detail -- but it increases the file size. Click Salvage at the lesser to save the file to your computer. At present yous're ready to upload this GIF to utilise in your marketing! Upload the GIF file into any place online that you'd put an image, and it should play seamlessly. Here's what the terminal product might expect like: Pinterest was the first to enable animated GIFs, followed by Twitter. And by the summer of 2015, Facebook had also jumped on the GIF bandwagon. Then, Instagram changed the game with Boomerang, which lets users picture and share their own GIFs. On whatever of these social feeds, blithe GIFs tin exist a great manner to stand out in a crowded feed. For example, check out how Calm used a GIF of a heart drawing in this quote from Samuel Beckett to add animation to an otherwise text-heavy Instagram postal service: Animated GIFs display in email the aforementioned way a regular epitome does. So why non spruce up your email marketing by replacing however images with blithe ones? Not only could this assistance capture recipients' attention with novelty alone, but it could besides accept a direct impact on your bottom line. For some brands, including an animated GIF in emails correlated with as much as a 109% increase in revenue. Using HubSpot'southward free email marketing software is an easy manner to accomplish this type of increment on your own site. Brand use of GIFs by showcasing products, making result announcements, or otherwise enticing readers. Check out the GIF below from The Hustle, which showcases various prizes electronic mail subscribers can win by referring the Hustle to friends: Finally, consider the ability of using GIFs on webpages to draw a viewer's attention to a specific area, or engage a viewer in an otherwise text-heavy mail service. Take a look at how Bloomberg uses stick figure animated GIFs in this article on the Beijing Winter Olympic Games: If y'all don't have one, have a look at The 12 Best Graphic Design Portfolios We've Ever Seen, & How to Get-go Your Own. Editor'due south Annotation: This post was originally published in September 2013 and has been updated for freshness, accuracy, and comprehensiveness. 
How to make a GIF
How to Create an Animated GIF in Photoshop
 Alright, let'south get started.
Alright, let'south get started.Pace 1: Upload your images to Photoshop.
If you already have images created ...

 Photoshop volition so create a separate layer for each prototype y'all've selected. One time you've done that, skip to step two.
Photoshop volition so create a separate layer for each prototype y'all've selected. One time you've done that, skip to step two.If y'all don't already take the serial of images created ...


Stride two: Open up the Timeline window.


Pace 3: In the Timeline window, click "Create Frame Animation."


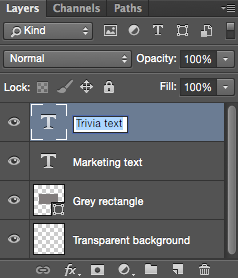
Step 4: Create a new layer for each new frame.
![]()

Step v: Open the same menu icon on the correct, and cull "Make Frames From Layers."

Step 6: Nether each frame, select how long it should appear for earlier switching to the next frame.

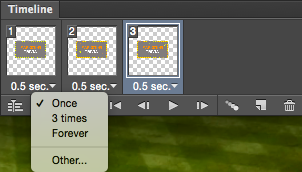
Step 7: At the bottom of the toolbar, select how many times you'd like it to loop.

Step 8: Preview your GIF by pressing the play icon.
![]()
Pace 9: Relieve and Export Your GIF


 How to Use GIFs in Your Marketing
How to Use GIFs in Your Marketing1. On social media.
ii. In your emails.

3. On websites and web log posts.
 Now that y'all've learned how to brand a GIF, consider using your newfound knowledge to add animations to your website or portfolio.
Now that y'all've learned how to brand a GIF, consider using your newfound knowledge to add animations to your website or portfolio.


Originally published Apr 6, 2022 7:00:00 AM, updated Apr 06 2022
Source: https://blog.hubspot.com/marketing/how-to-create-animated-gif-quick-tip-ht
Posted by: martineztiff1979.blogspot.com

0 Response to "How To Make Animated Photos In Photoshop"
Post a Comment